Mapping Outdoor Bouldering Spots with Geolocation #1

Introduction
Climbing outdoors is a passionate activity; however, it’s easy to get lost and struggle to find the rocks you’d like to try. I grew up in the Fontainebleau forest, one of the world’s most renowned bouldering spots, boasting over 300 sectors with approximately 30,000 established boulders and new ones being discovered every day.
While there are guidebooks called “topos” top-down maps for climbing there, theoretically helping locate well-known sectors and specific boulders, it’s not always straightforward.
Example of a Topo Map.
Bleau.info
That’s when a website called bleau.info was created, gathering comprehensive information like an extensive database. This site offers everything needed for climbing, including guidebooks, photos, ratings, and comments. However, there was one missing piece of information: geolocation.

View of Bleau Info Website
Boolder
Several years ago, during the COVID pandemic, a group of enthusiasts and climbers from the Fontainebleau forest embarked on an ambitious venture — creating a mobile application and a website that provides an interactive map with the positions of all the boulders in the forest. This marked the birth of Boolder.

View of Boolder Areas List Info
My Idea
After moving to the south of France near Montpellier, I noticed that finding information about climbing sectors here was even more challenging. There were few guidebooks, and existing ones had many omissions. Additionally, there was no website or database available. Therefore, I decided to create my own database and subsequently follow in the footsteps of Boolder by venturing into the development of an interactive map.
Create a Backend with Fast Api
The first step is to create a Python backend that allows manipulation of an SQL database. In this backend, the capability to create climbing sectors and individual boulder problems (routes on a rock) was essential.
First, we will create the database by defining the table structure for our SQL database.
To build the backend, I’ll be utilizing fast-api-crud to save time and automatically generate endpoints based on the database schema.
Structure of the FastApi project
In the views.py file, the endpoints are defined for the corresponding object type in the directory (area, problem).
In schemas.py we define the pydantic schema.
In models.py we define the sqlachemy models.
These three files enable the creation of all these endpoints with fast-api-crud router.

Fast Api Swagger
Create a Base Website
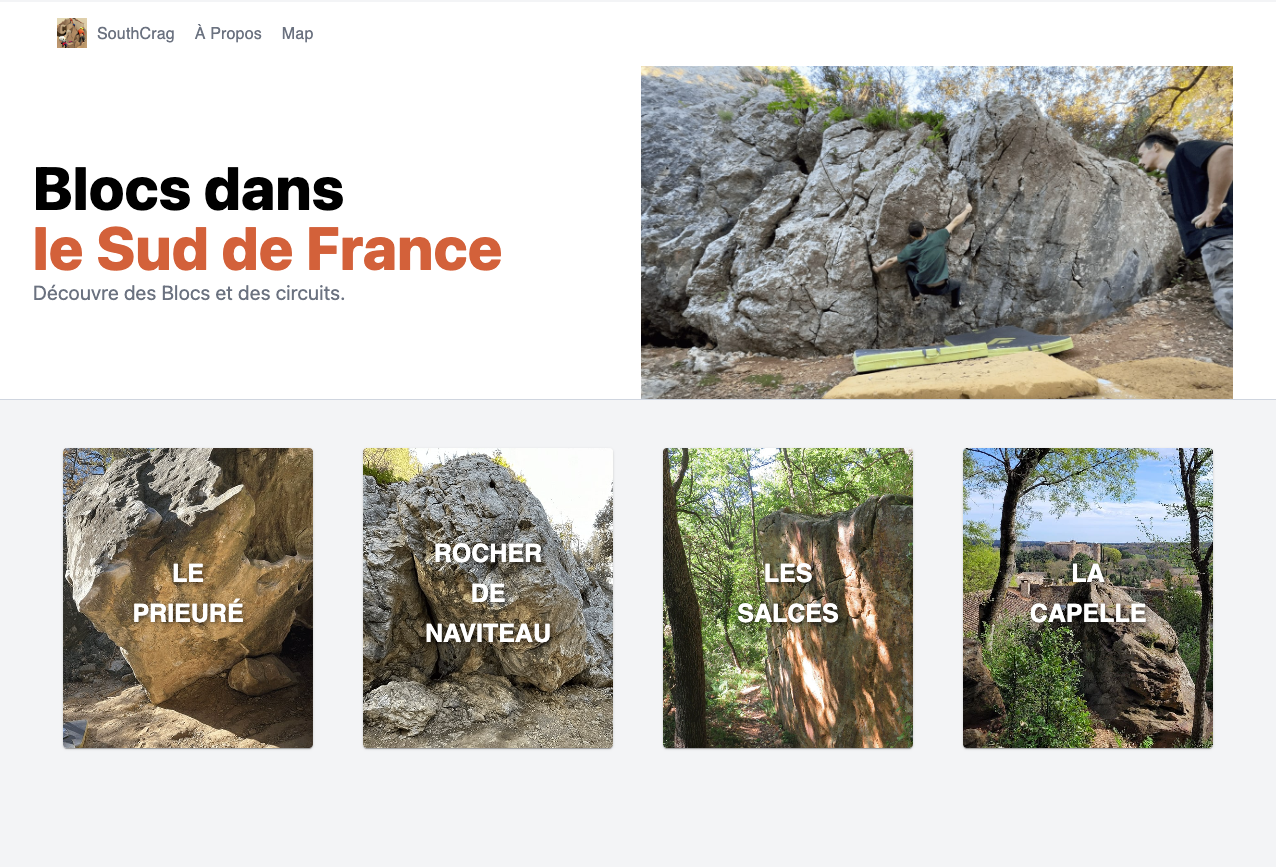
For the website’s front end, I opted for ReactJS because it’s a well-documented framework and perfect for developers not accustomed to the web. I’ve constructed a basic homepage featuring an image carousel showcasing the climbing area, along with a footer and app bar that redirect to various pages.

View of the homepage
The area page includes a description and a Mapbox-generated map centered on the selected area. In a future version, this map will display all the boulders within the area.

View of the area page
The second section of the page consists of a list of boulders, each accompanied by its grade and other relevant information.

Boulders List
All the information is retrieved by making calls to the API that I previously constructed.
To establish dynamic routes and pages, I declared them within the code of App.js.
This code, when placed inside a loop, will generate a Link to dynamically created pages based on the boulders clicked on the area page.
Below is the final display of the boulder/problem page.

View of the boulder page
This project remains unfinished, I still need to populate the database with additional problems and integrate the geolocation map. The website is available at this link SouthCrag





