League Of Legends - Automatic Gsheets Stats (PYTHON)

This blog post will talk about a project I am currently developing.
The topic is how to get League of legends player data into a Gsheet to display charts.
Introduction
I am a coach of a semi-professional team of league of legends and in parallel of my studies I ask myself a question:
Is it possible to get the data of the players of my team for the games of tournaments and scrims in order to target the weaknesses and strong points.
Development
Get Data with RIOT API
Riot Games the publisher of league of legends offers an API to retrieve information from games which is exactly what we need
This API is available at this location : developer.riotgames.com/apis#match-v4
We will use the endpoint match-v4 which is the current endpoint to get match data (v5 will be released soon).

Example of Data which can get with match v4 endpoint
Riot Watcher
To make the calls to the Riot api easier we will use a wrapper named Riot watcher.
You can find this wrapper at this location: github.com/pseudonym117/Riot-Watcher
With the code below we retrieve the data with the wrapper by calling the endpoint with the region and the game id.
We use Pydantic in order to check the schema and get the data in a preconstructed class.
Pydantic that define the schema are below ( except the stats class which is available there
Create an application with a UI
In order to make the application easy to use, you need a UI.
This interface will allow users to enter the match ID and define the corresponding champions for each role.
Note: We are mainly working with scrims data which are custom games, summoner names are not available for this type of match. That’s why we have to define manually the mapping between champions and roles. This mapping will be automatic in the next version.
This UI is made with PyQt which is the python version of QT. The UI model has been designed with Qt Designer which is an application to design a UI.

Empty UI when the application launches

After inserting a game ID, the data is retrieved with the Riot API and the champions are displayed.
As you can the on the above screen, champions are not always linked to the good lanes/roles. That’s why you will need to click on the down and up arrows to fix the mapping between champions and roles.
The team also needs to be selected using the radio button.
As you can see on the above diagram there is 3 parts for the sending:
- send Player data
- send Opponent Player data
- send Team data
Send to GSheet
To send these Data to Gsheet we will use a library called gspread. This is a wrapper to use the Google cloud platform api for Google Sheets.
Sending Process

This diagram shows the steps in the process of sending to google worksheet.
To know in which columns the data should be inserted, I use a json mapping where a gdoc column is linked to a Data type (Kills, Deaths for example).

Example of Data in the Google Sheet.
Sending the player data is described in the code above. It contains a loop that enumerates each spreadsheet that will store the data.
The data must be formatted as a nested list to use the batch_update method of gspread.

Players spreadsheets in the google sheet document.

All retrieved information is stored in the Gsheet as a table.
Results
Build a dashboard with Charts and Statistics
As seen before we have 3 types of data:
- The team data (Baron Kills, Tower Kills, First Drake ? ..)
- Players data ( Kills, Deaths, Damages, Healing, …)
- Opponents data ( Same as Players Data)
Team and player data will be used to display graphs related to these statistics. Opponent data will be used to compare each role ( mid, top, jungle, ..) with the mean opponent based on scrims data.

Example of charts which can be displayed using team data.

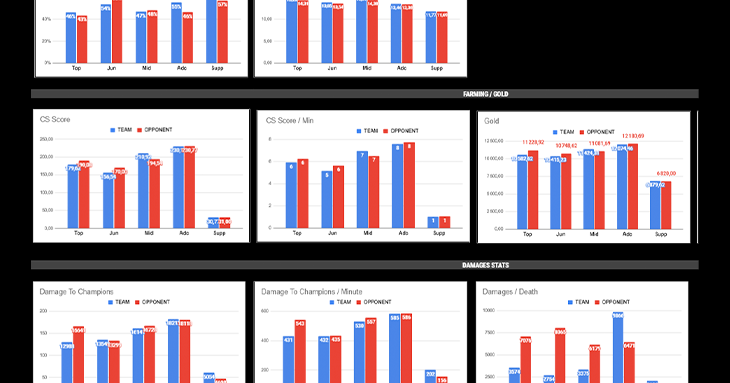
Comparison graphs with the average opponents.
As you can see there is a lot of empty slot in the dashboard.
For the moment only a part of the data is used but it is possible in the future to calculate and display more statistics with the collected data

